用作同时实现相同机能的控制系统常常须要独有的主轴色,责任撰稿用作更动elementUI的主轴色。
查阅package.json中的倚赖

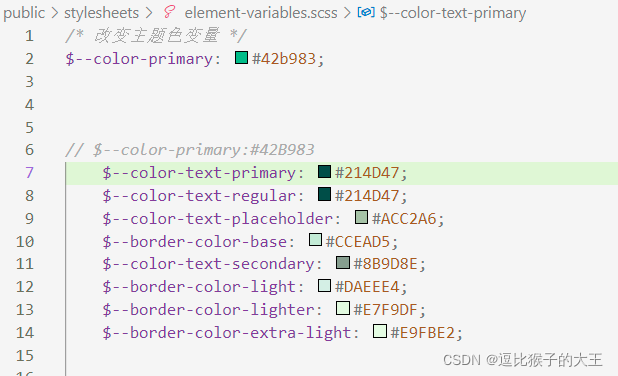
element-variables.scss(该文件格式边线与Nenonmain.js中导入的边线须要完全一致)
载入附注:
须要特别注意的是,全面覆盖手写体方向表达式是须要的,将其表达式为 Element 中 icon 工具栏所处的四元组方可。
后,在工程项目的出口处文件格式(main.js或是mian.ts)中,间接导入以内式样文件格式方可(无须导入 Element 校对好的 CSS 文件格式):
ElementUI官方网站自订主轴色调(文件格式)
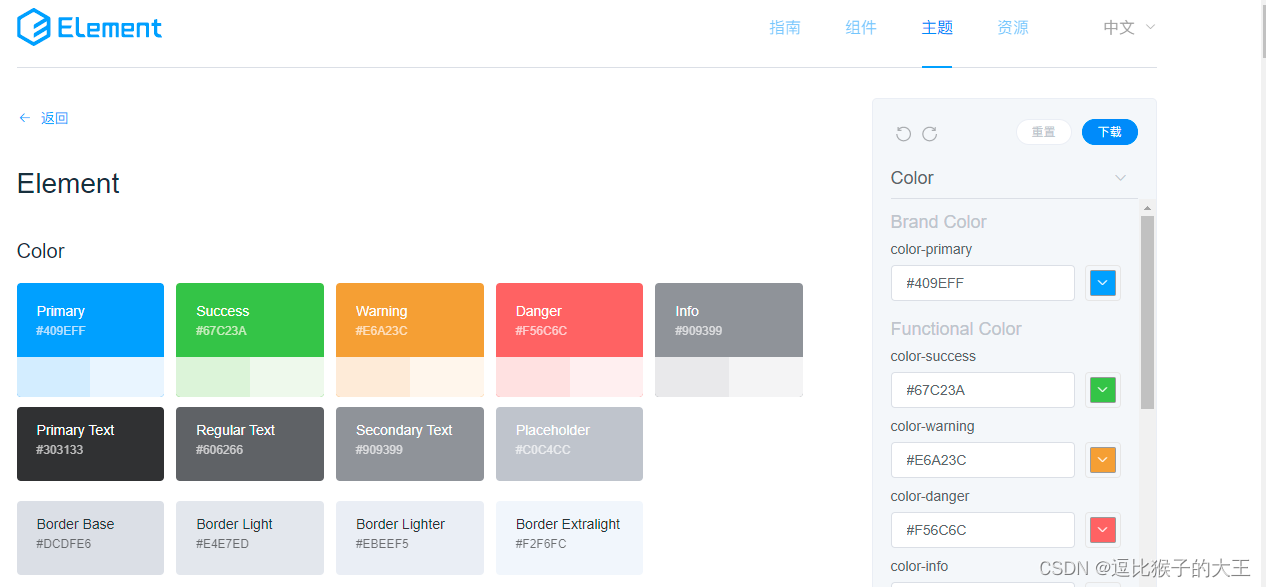
ElementUI提供更多的新浪网主轴GUI
能透过新浪网主轴GUI撰稿他们须要的主轴色调

然后下载相应的主轴包:
style.zip

将这两个文件格式复制到
node_modules\element-ui\lib\theme-chalk 下替换原有的文件格式
后重启服务器就能更换主轴色了。
但是这种情况下如果是要把工程项目打包在其他设备上打开就会出现问题,因为一般不会将node_modules目录下的东西打包进工程项目中,而是靠install间接下载相关倚赖。

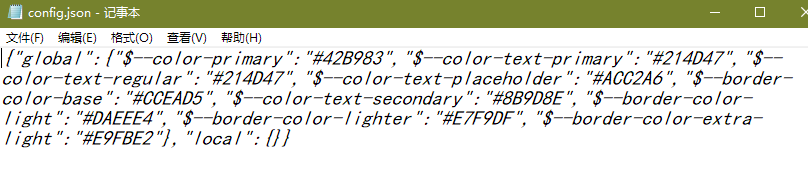
style中还有一个叫config.json的文件格式,我们能将其中的色调参数复制到第一种方法中新建的element-variables.scss文件格式中,如下图所示
推荐使用




发表评论