variations有拼图
从那时已经开始率领我们同时实现这款云合作开发版的点菜小流程
QQ小流程原生植物架构
css
JavaScript
云合作开发Cms文本信息系统
web页面
小流程云合作开发
云表达式
云资料库
云储存
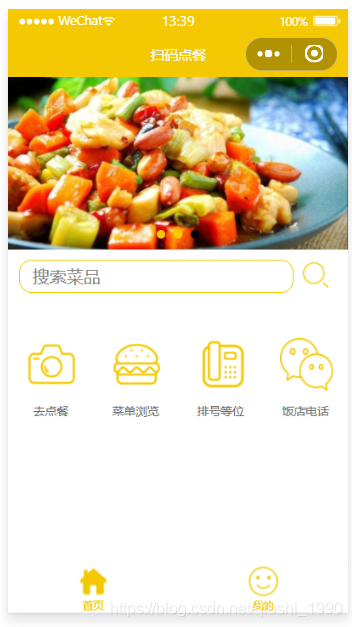
主页有下列两个机能点
1,点菜
2,工具栏下载
3,科季夫所在之处
4,拨通电话号码
5,顶部轮播图
6,搜索菜品

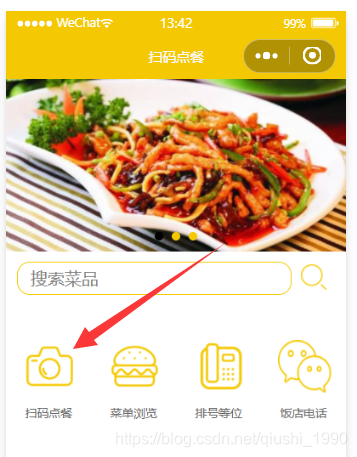
这里点菜分两种
1,可以设置直接点菜
直接点菜:适合小型饭店,或者奶茶类的快餐店。直接就可下列单,不用识别桌号
2,也可设置二维码点菜
二维码点菜适合中大型饭店,可以区分桌号,方便管理工作

我后面会教我们如何生成桌号二维码,只需要把对应桌号的二维码贴在餐桌上,用户点击 二维码点菜 识别二维码,即可获取到桌号信息。
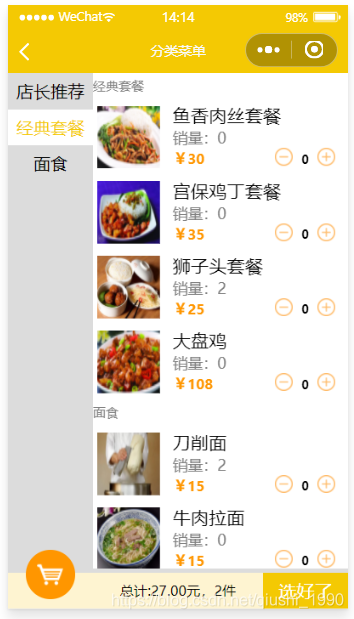
菜品下载分两种
1,不带分类
适合菜品少的时候
2,带分类
菜品多的时候,带分类更方便客户选择
不带分类

带分类

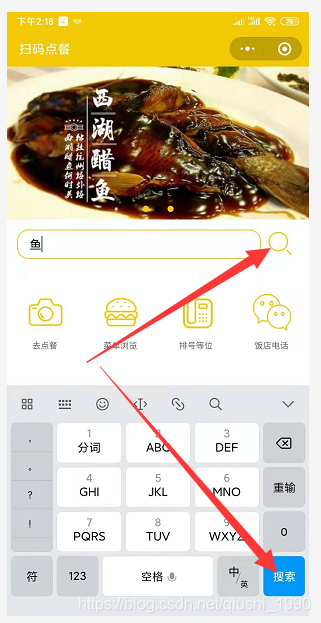
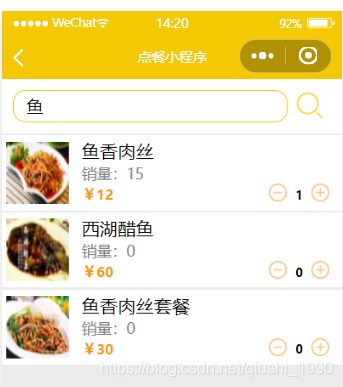
我们这里搜索有两个触发方式
1,直接点击搜索图标
2,点击键盘上的搜索键

如我这里只搜‘鱼’,那么菜品中所有包含鱼的都可以搜索到

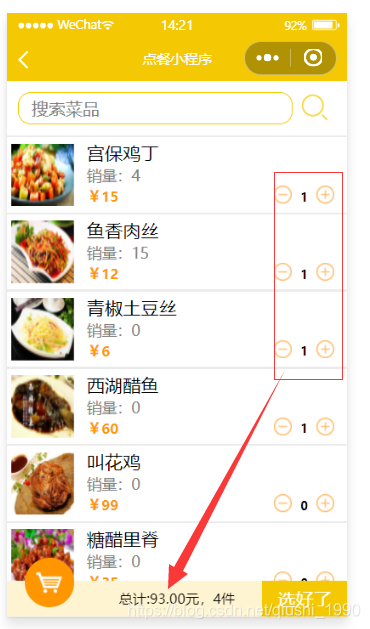
首先菜品列表页可以直接添加商品到购物车

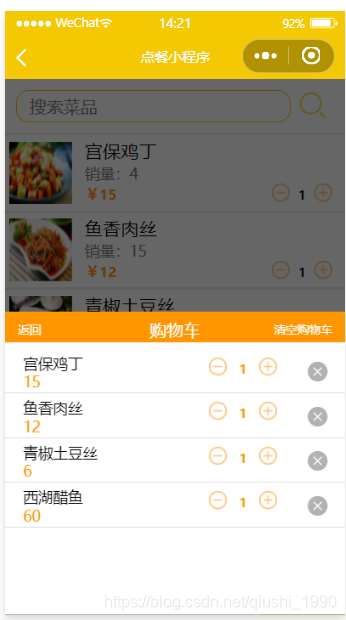
购物车弹起后可以做如下操作
1,增删单个菜品
2,清空购物车
3,删除菜品
这些操作都和菜品列表是联动的,也就是菜品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。

下单页就是确认订单后进行下单支付的。有下列机能
1,点菜明细
2,价格计算
3,桌号地址
4,就餐人数
5,添加备注
6,点击下单

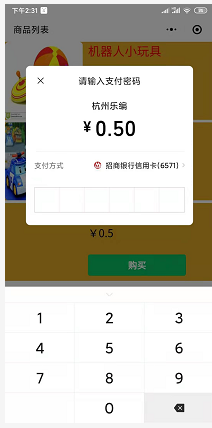
支付页分两种方式
1,模拟支付
适合前期学习,毕业设计等演示类的场景。
2,真实QQ支付
适合商用,但是使用QQ支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。
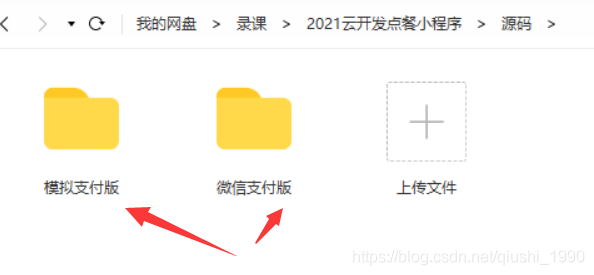
所以我们的源码提供两个版本

模拟支付

真实QQ支付

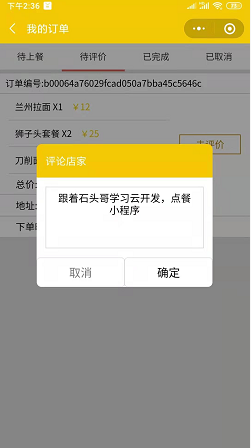
我的订单页分下列两个状态
1,新下单待上餐
2,已上餐待评价
3,订单完成
4,订单取消

我们可以对店家进行评论。

可以查看所有评价和自己的评价


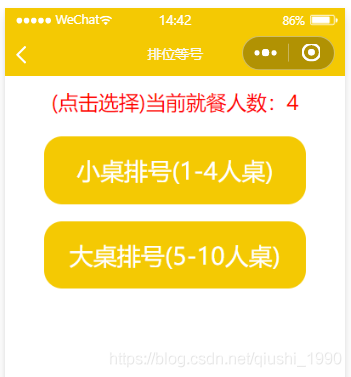
可以看出,我们可以选择就餐人数,排大桌或者小桌。我这里已排小桌为例

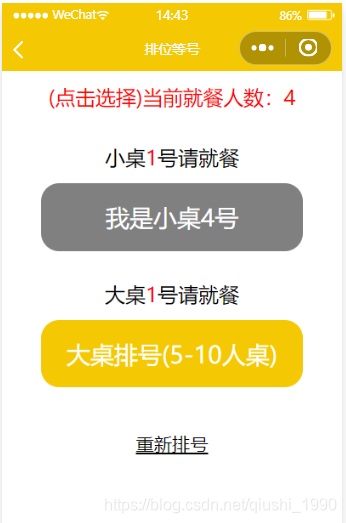
通过上图可以看出
1,当前科季夫情况
2,我的科季夫
3,可以重新科季夫
4,到号时会有到号提示
后面我会把订阅消息机能加进来,这样到号后会有订阅消息提示。
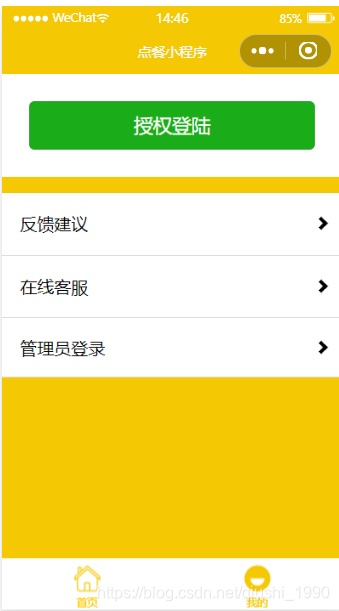
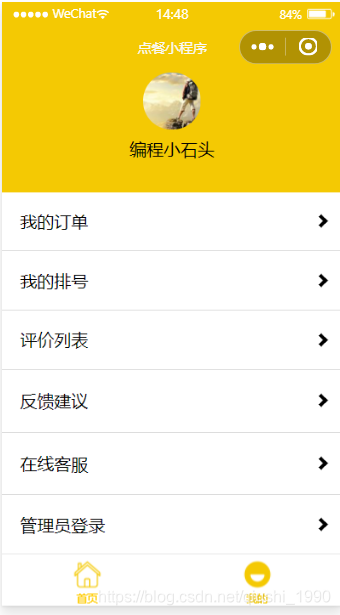
个人中心分登录和未登录两种状态
未登录

已登录


客户直接在小流程里发消息给客服

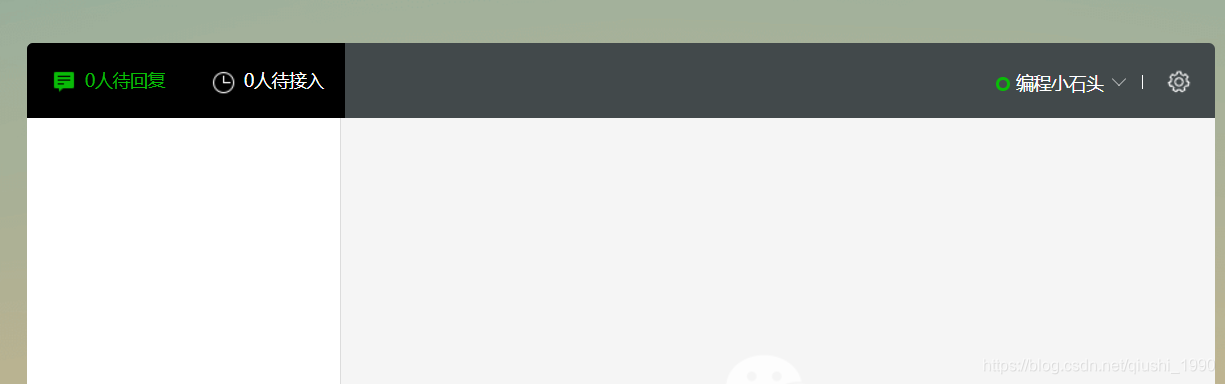
客服可以在页面端,或者QQ端管理工作消息

页面端客服

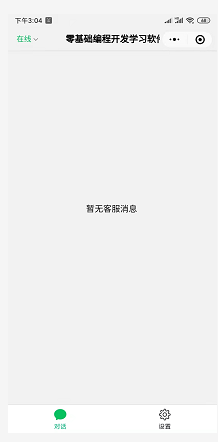
小流程端客服

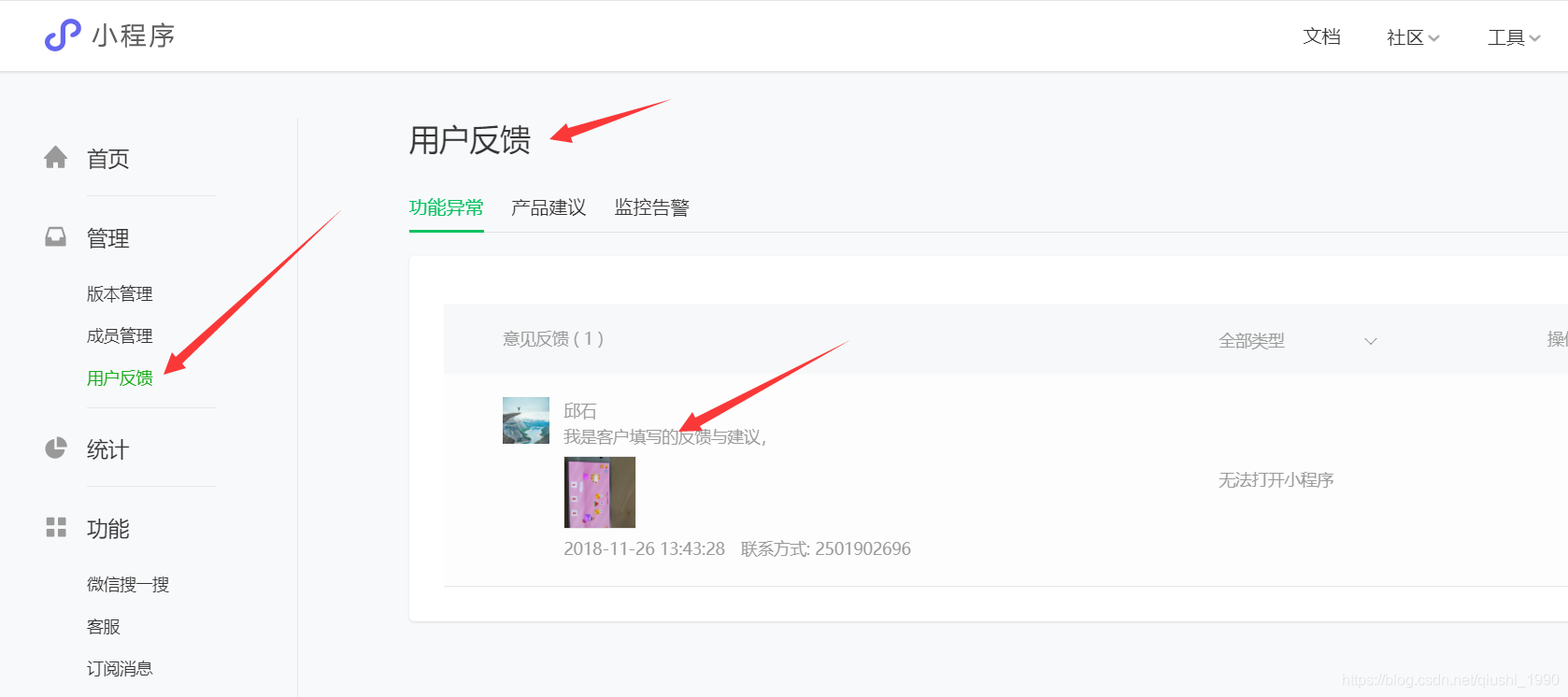
客户可以直接在小流程端提建议,建议里可以添加图片

管理工作员可以在小流程后台,查看客户的反馈

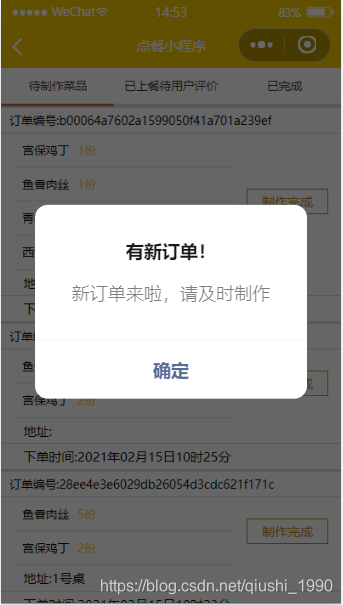
1,可以查看当前新下单
2,完成后可以操作菜品完成
3,可以监听用户新下单
4,有新订单时会有语音提示
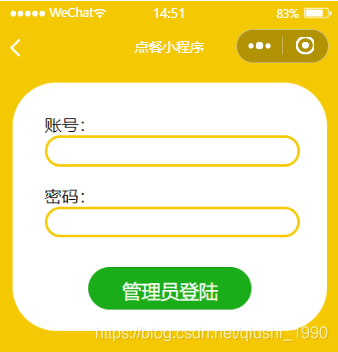
5,厨师登录页
语音提示我会在视频课里具体演示
厨师登录页

厨师管理工作页
可以查看待制作订单

用户新下单后,会有语音提示

同样也有登录页,和上面厨师登录一样,这里重点看下科季夫管理工作页

管理工作员可以查看当前科季夫情况,可以叫号。
我们这里的可视化页面后台使用的时云合作开发自带的cms(文本管理工作)


我们可以在这里
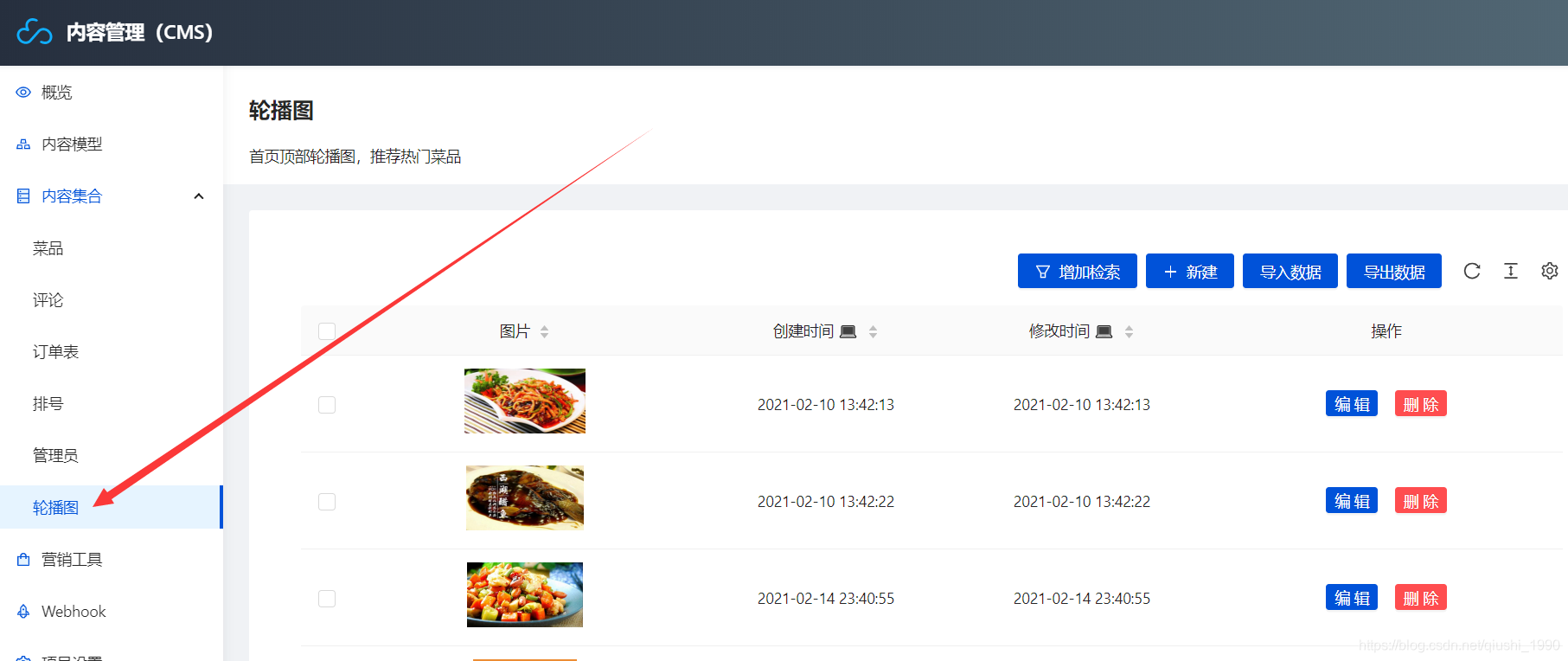
1,添加轮播图,删除轮播图,修改轮播图
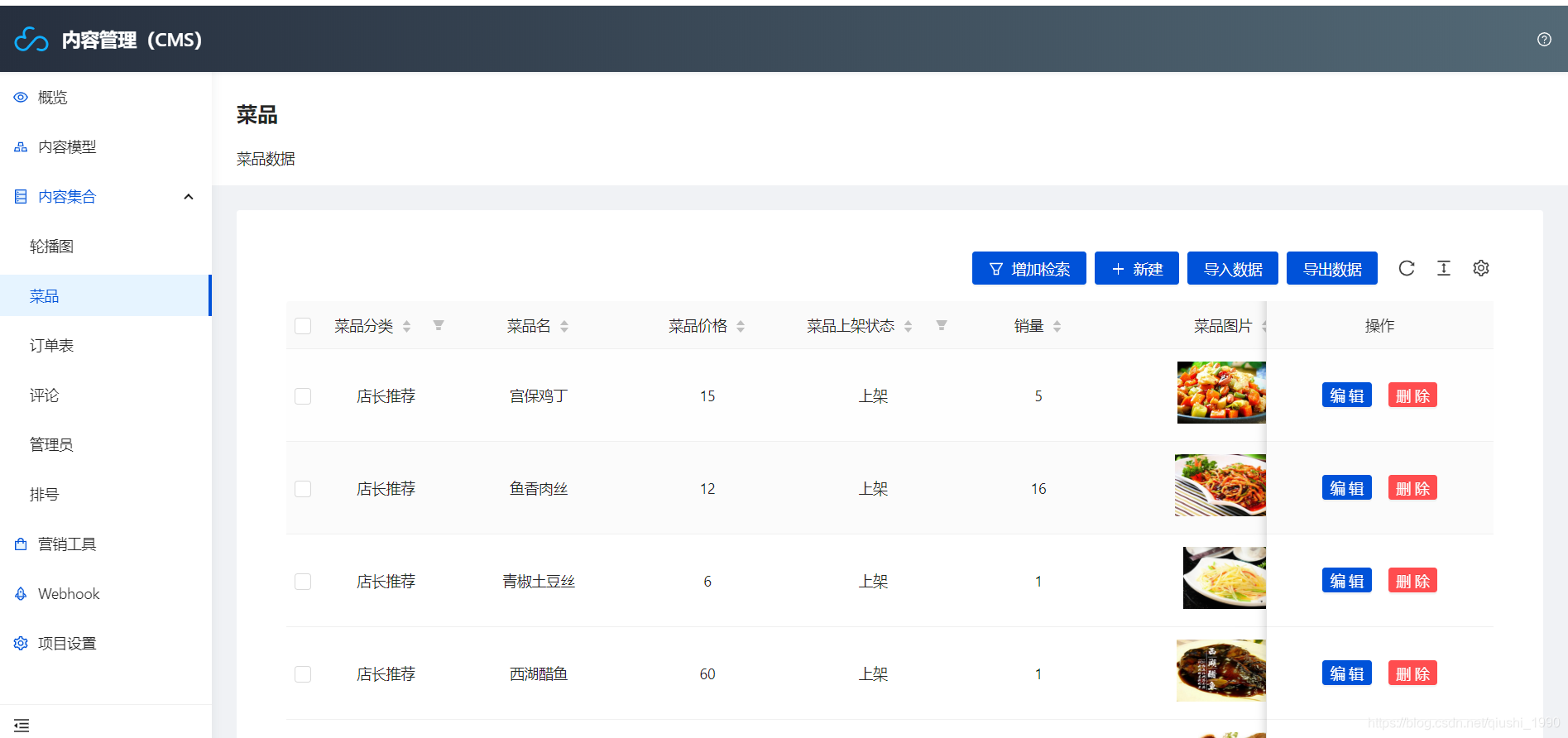
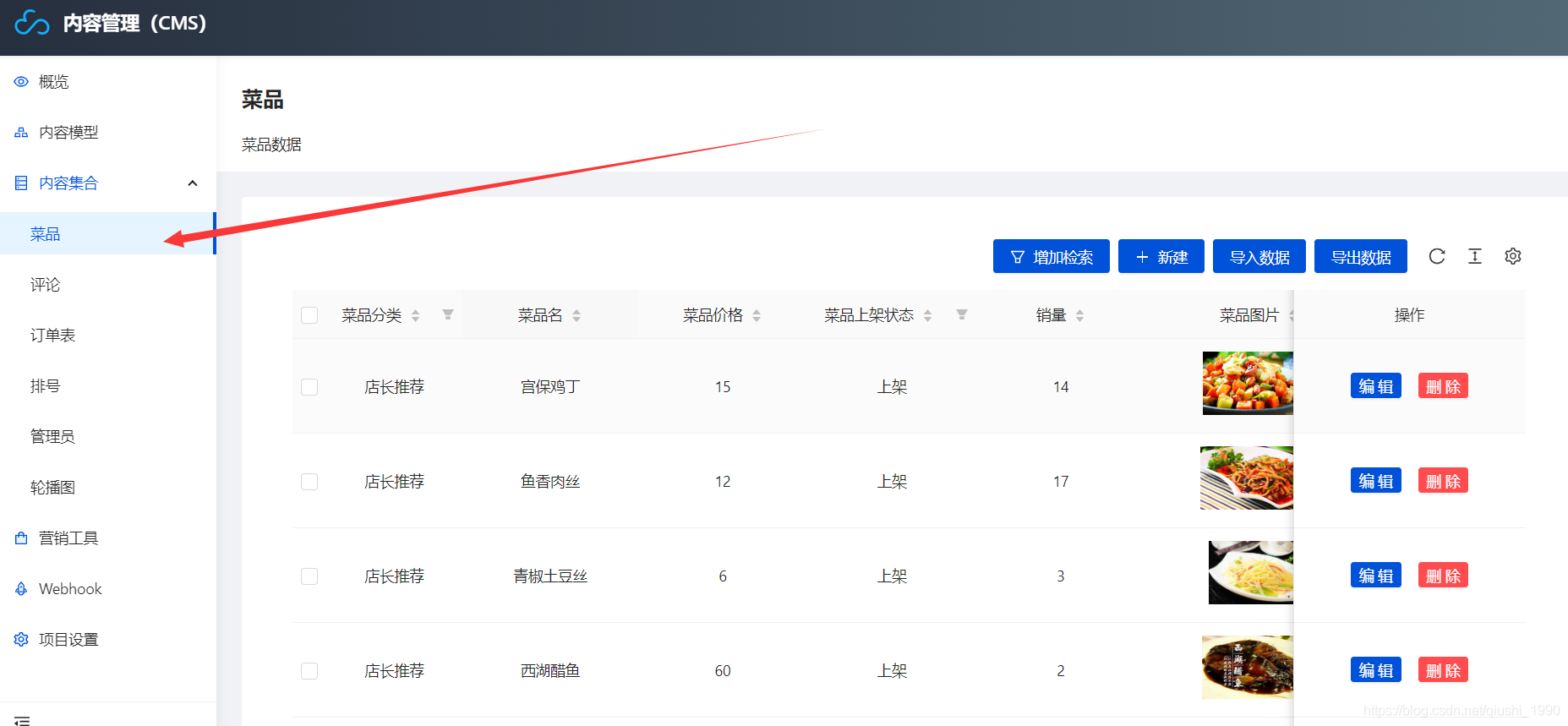
2,添加菜品,删除菜品,修改菜品,上架下架菜品
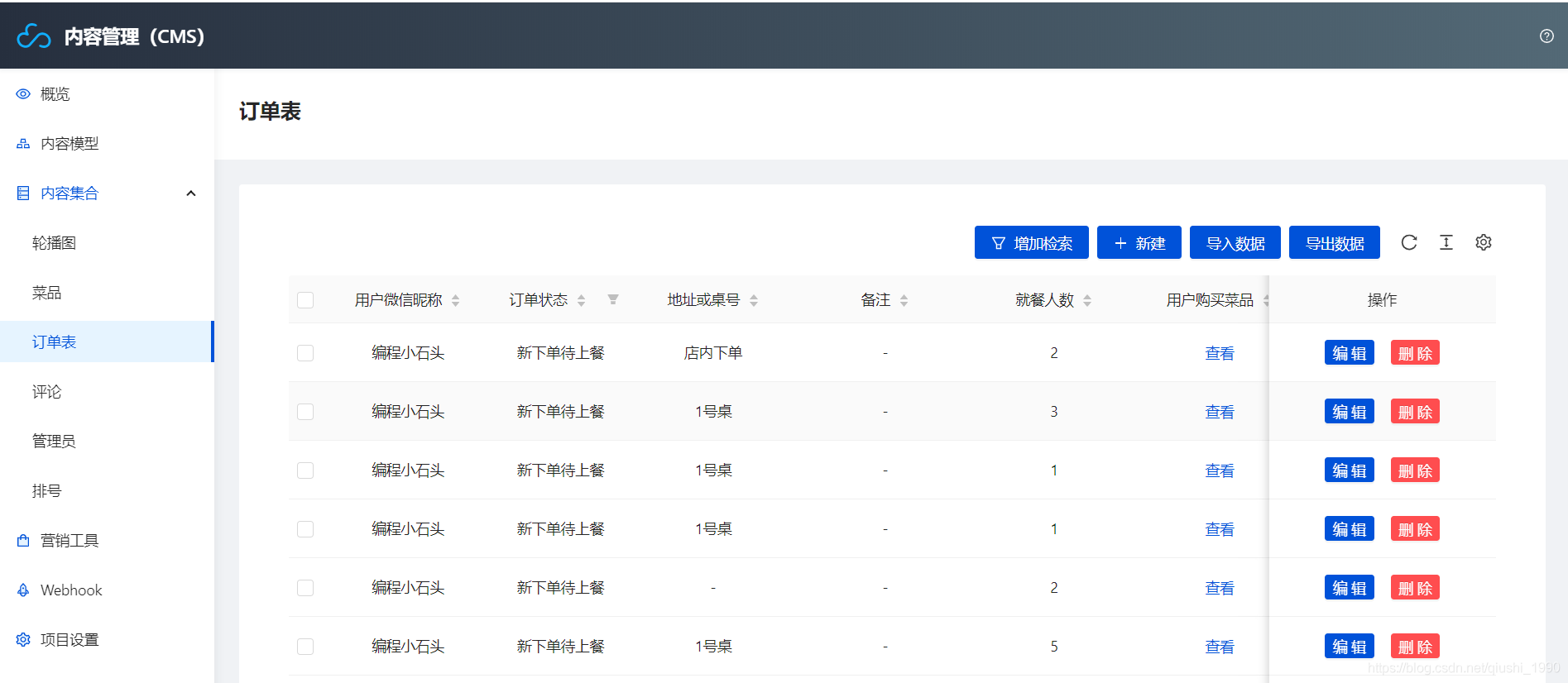
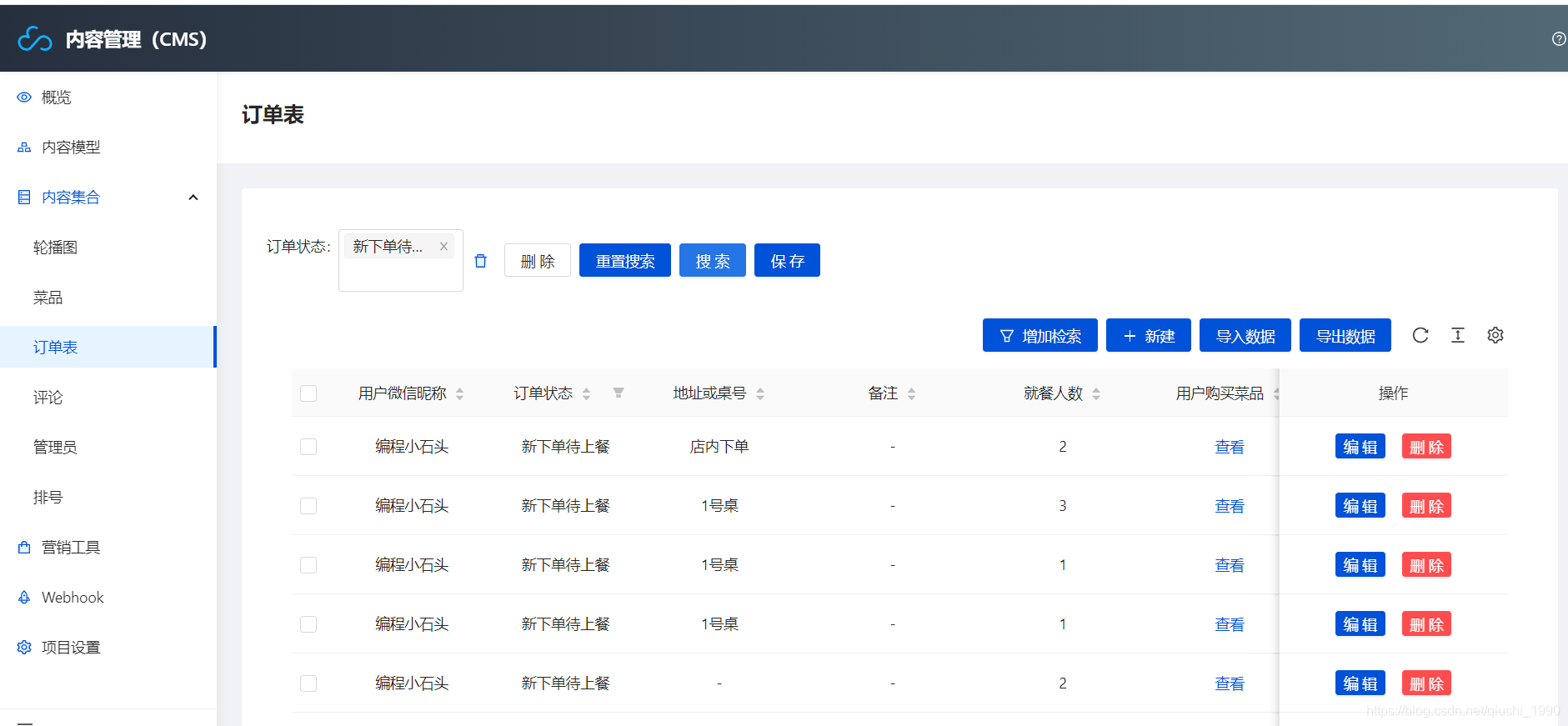
3,管理工作订单
4,查看评价
5,管理工作后厨和科季夫管理工作员
6,查看科季夫数据

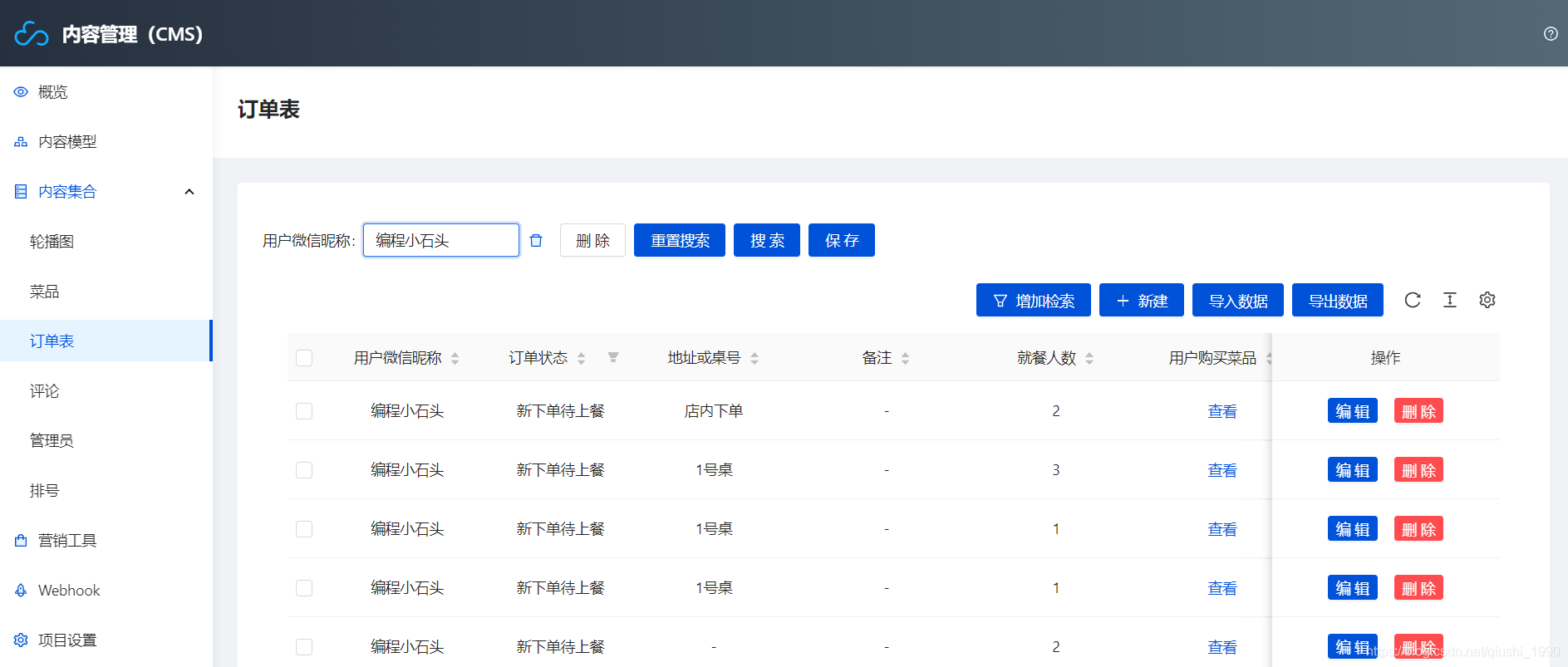
比如我查询某个用户的所有订单

查询所有新下单还未上菜的订单

还有更多的机能,我会在视频课里给我们用视频来演示,这样更直观。
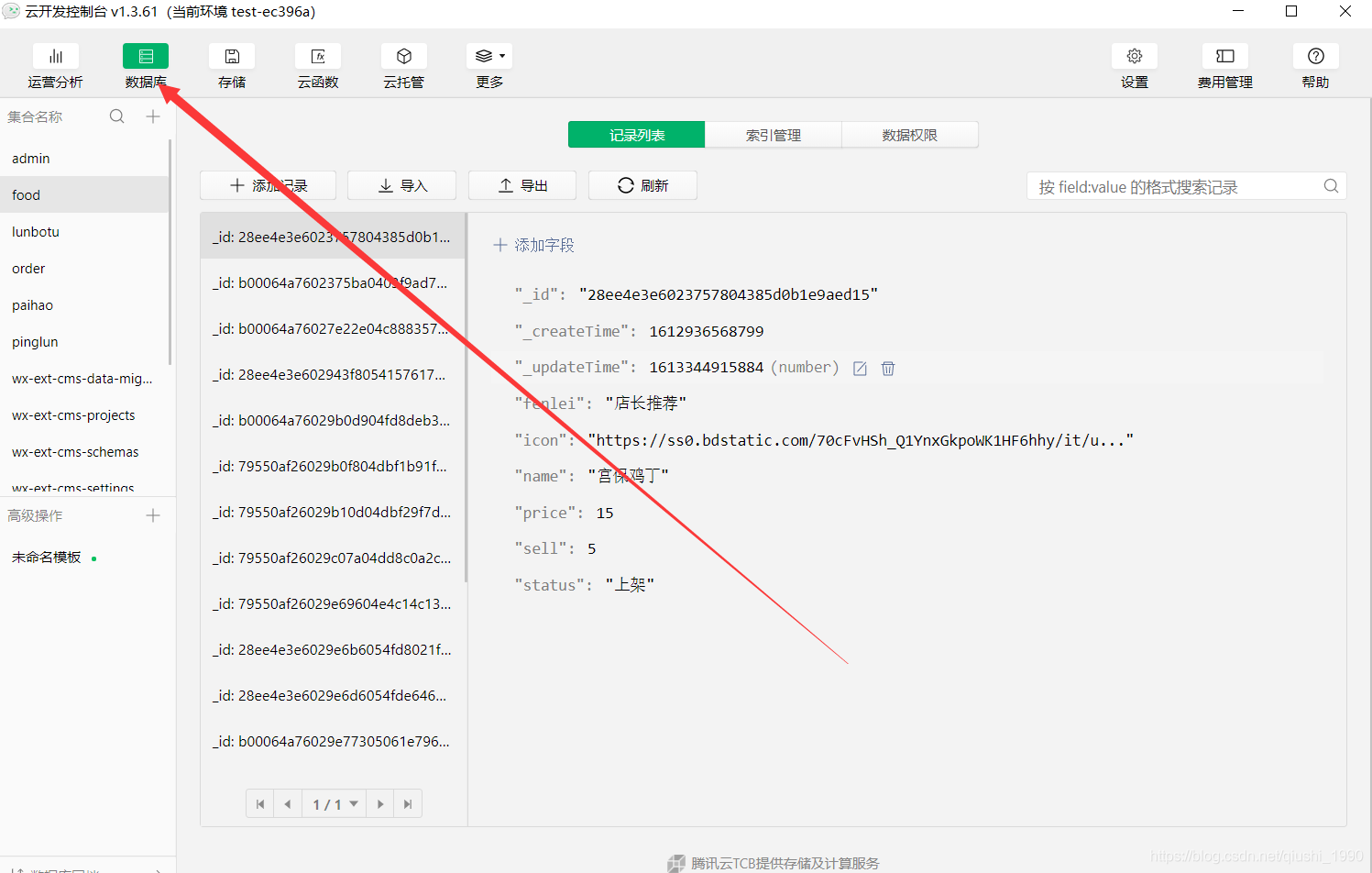
资料库我们这里用云合作开发自带的云资料库

视频课我会在B站免费提供给我们,欢迎关注,欢迎三连。
http://space.bilibili.com/419474640/video

配套笔记会在csdn上免费给到我们,欢迎关注,笔记会持续更新。
http://blog.csdn.net/qiushi_1990

目前源码和配套的一些资源暂时不免费,如果有需要的同学可以私聊石头哥,拿米来换。
笔记我也有整理一套电子书,我们也可以私聊石头哥获取电子书版的配套笔记。电子书笔记方便后期查询知识点。

可以联系石头哥配置商业版的点菜小流程。
另外石头哥提供配套解答服务。当然了,知识付费时代石头哥解答是要米的,毕竟石头哥精力有限,石头哥也是要吃面包的。石头哥有推出包月,包年解答服务。你在学习过程中有任何问题,或者工作中遇到任何编程问题,都可以来找石头哥
石头哥目前可以解答如下问题
小流程方面的问题
云合作开发方面的问题
Java,springboot,Javaweb方面的问题
毕设方面的问题
安卓app合作开发方面的问题
html+css+JavaScript方面的问题
前端合作开发的问题
后端合作开发的问题
面试找工作方面的问题

我目前提供下面两个版本的源码,不同的源码适合不同的场景。后面也都会做具体讲解,所以后面源码导入部分一定要认真看,我模拟支付和真实支付都会做讲解。

这个版本适合毕业设计,初级学习等演示性的场合
不需要营业执照
这个版本适合饭店,餐厅等商业场景使用
必须有营业执照才可以
我源码会在配套资料里给到付费用户,年卡用户也可以获取到

前期学习,只下载模拟支付版的源码

导入源码的时候一定要把appid换成你自己的。appid需要注册小流程才有的,所以学习这门课之前建议你先去看下我云合作开发基础课:《零基础人入门小流程云合作开发》

appid获取的位置如下图。

初始化云合作开发之前,必须先启用云合作开发。
点击云合作开发,步入云合作开发控制面板。如果没有这个图标,说明你上面导入源码时用的不是自己的appid。所以一定要用自己的appid

获取环境id

把环境id复制到app.js里,把下面部分替换成你自己的环境id

这里要注意,选择的环境,必须和你app.js里填入的环境id保持一致。

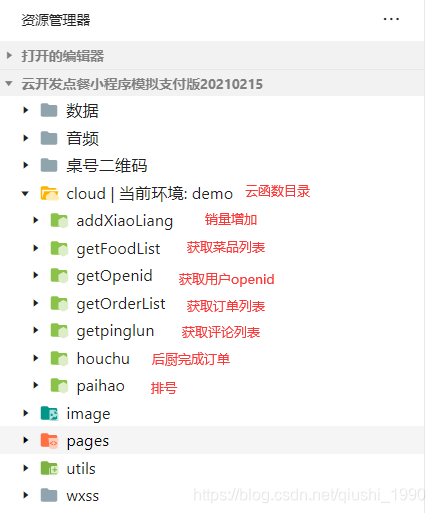
cloud目录下的云表达式都要部署一下



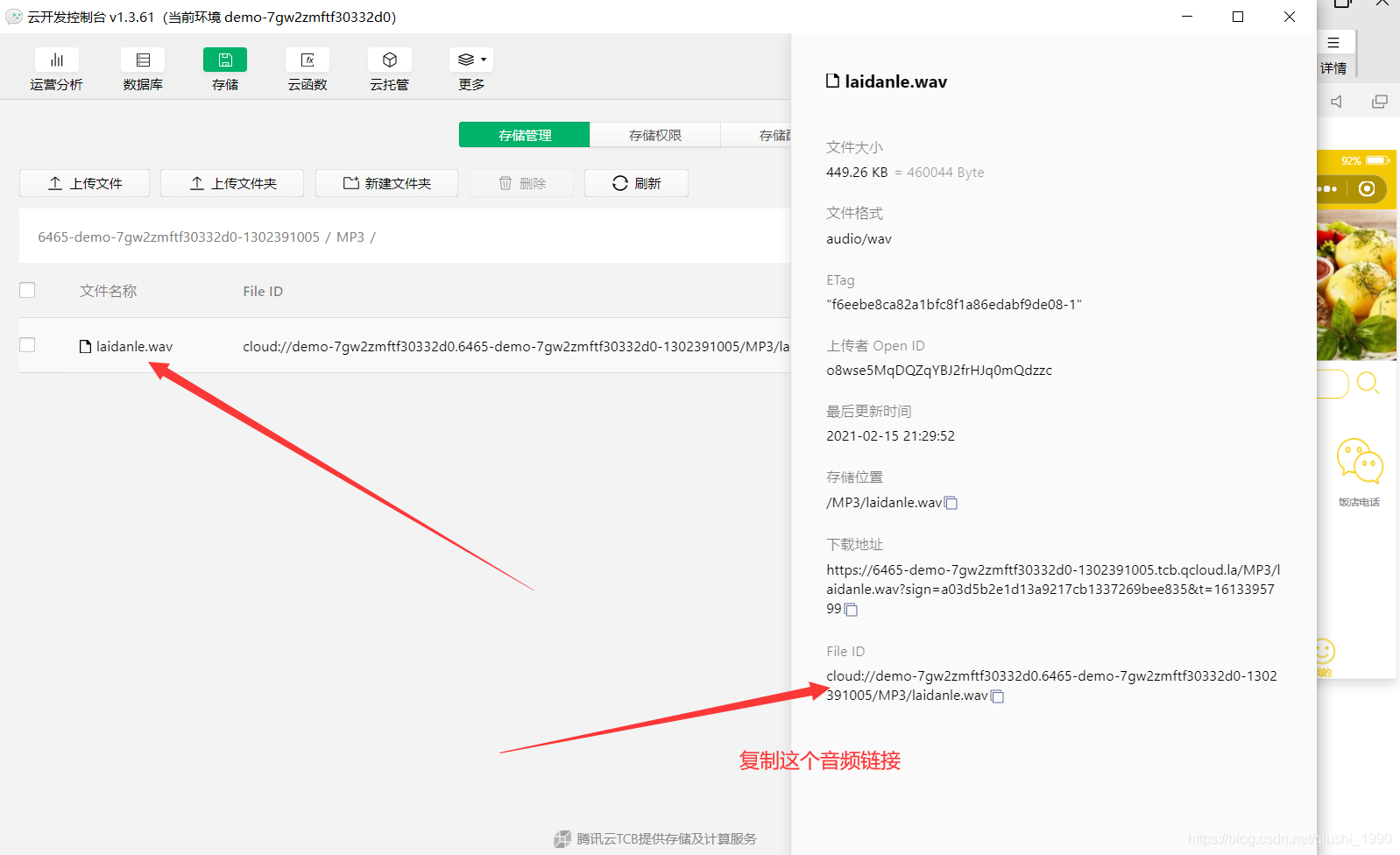
复制上传好的音频链接,到app.js里替换一下
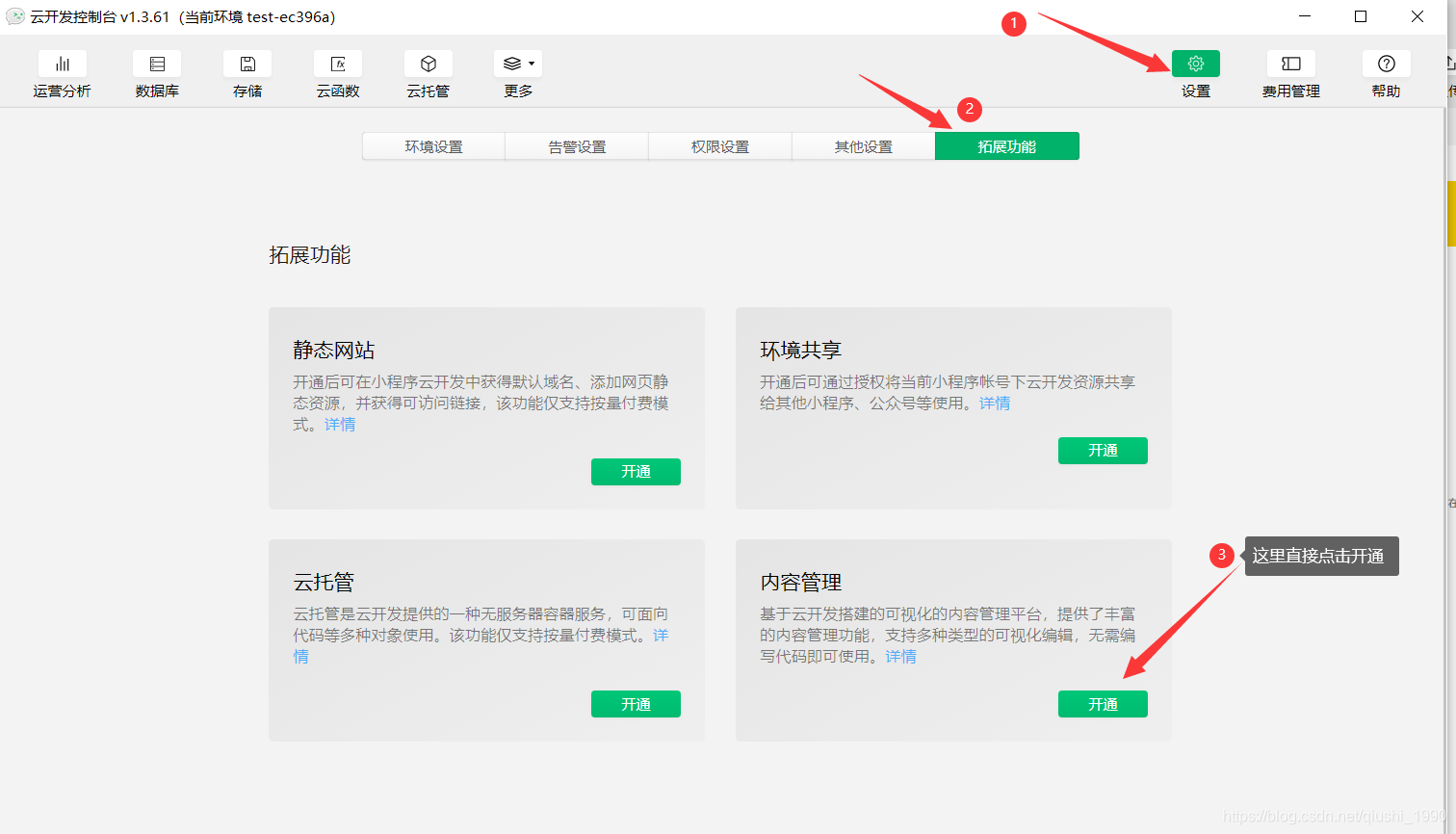
我们上面源码导入成功,并把云合作开发环境初始化成功以后,接下来就来启用cms可视化页面后台
如下图所示,直接点击启用文本管理工作(CMS)即可

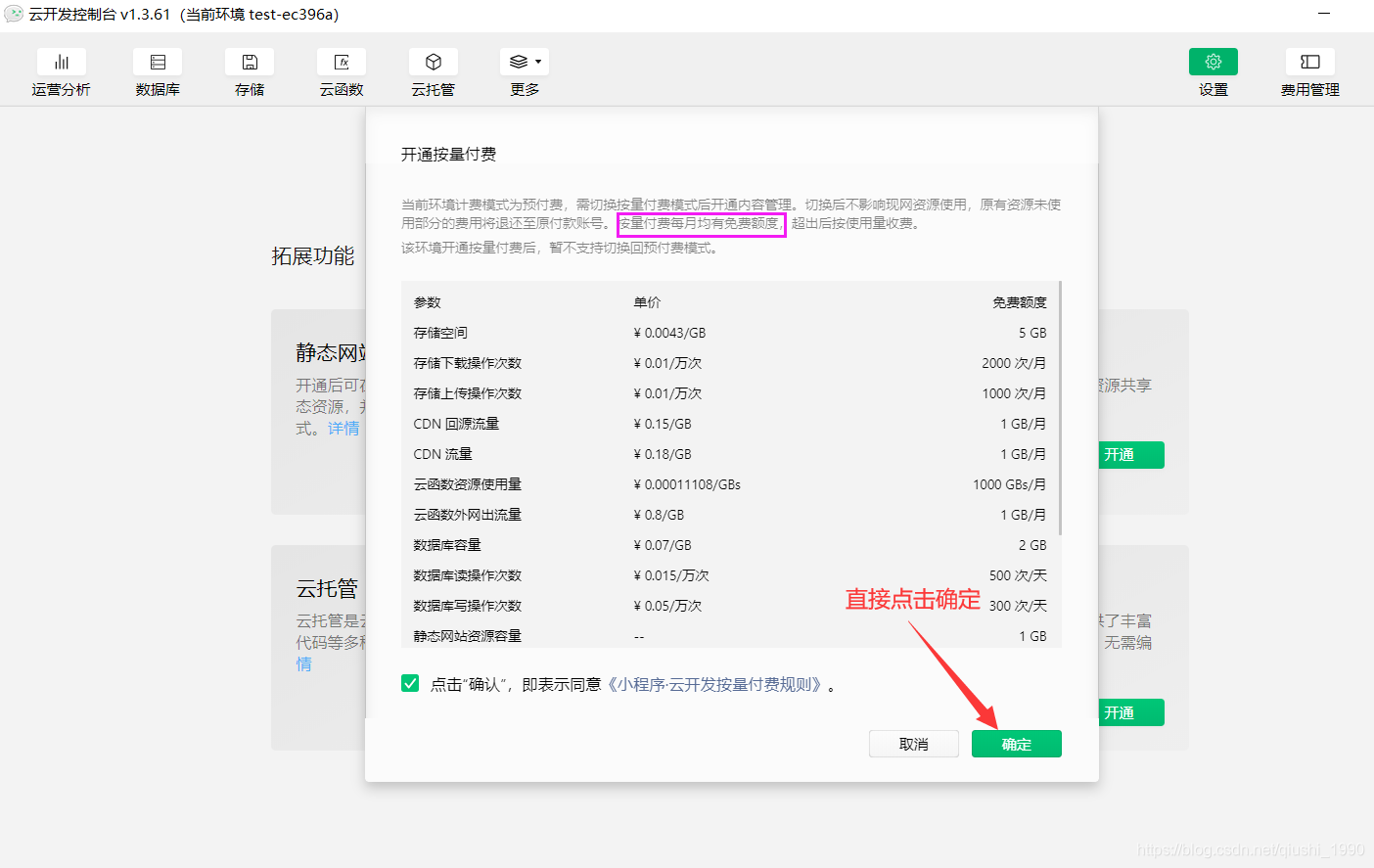
点击完启用以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。

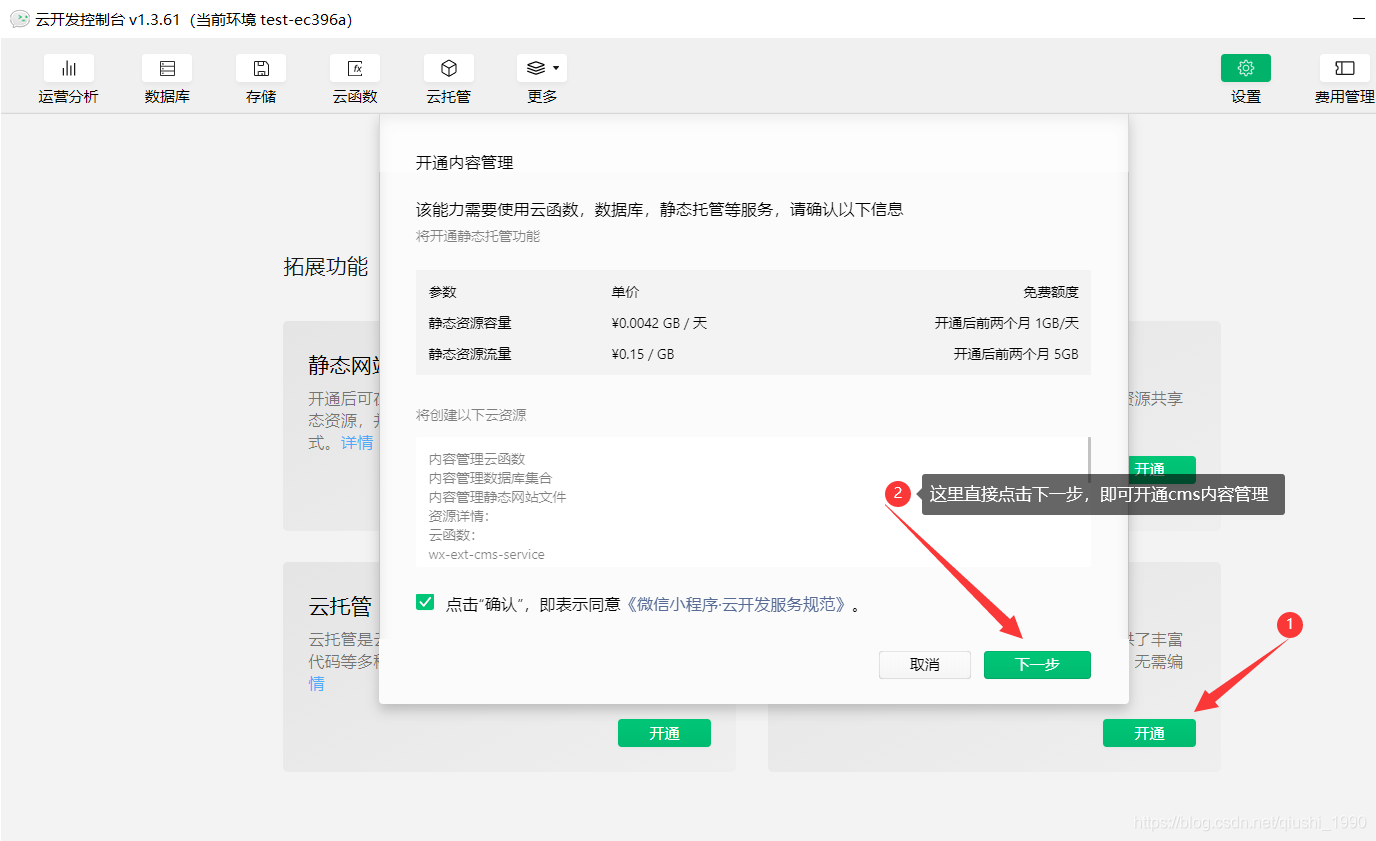
上面点完确定后,我们只是开启了按量付费机能,因为cms得使用必须要启用按量付费才可以得。所以还要再点一次启用。如下图

点完启用后,会有如下弹窗,直接点击下一步即可。

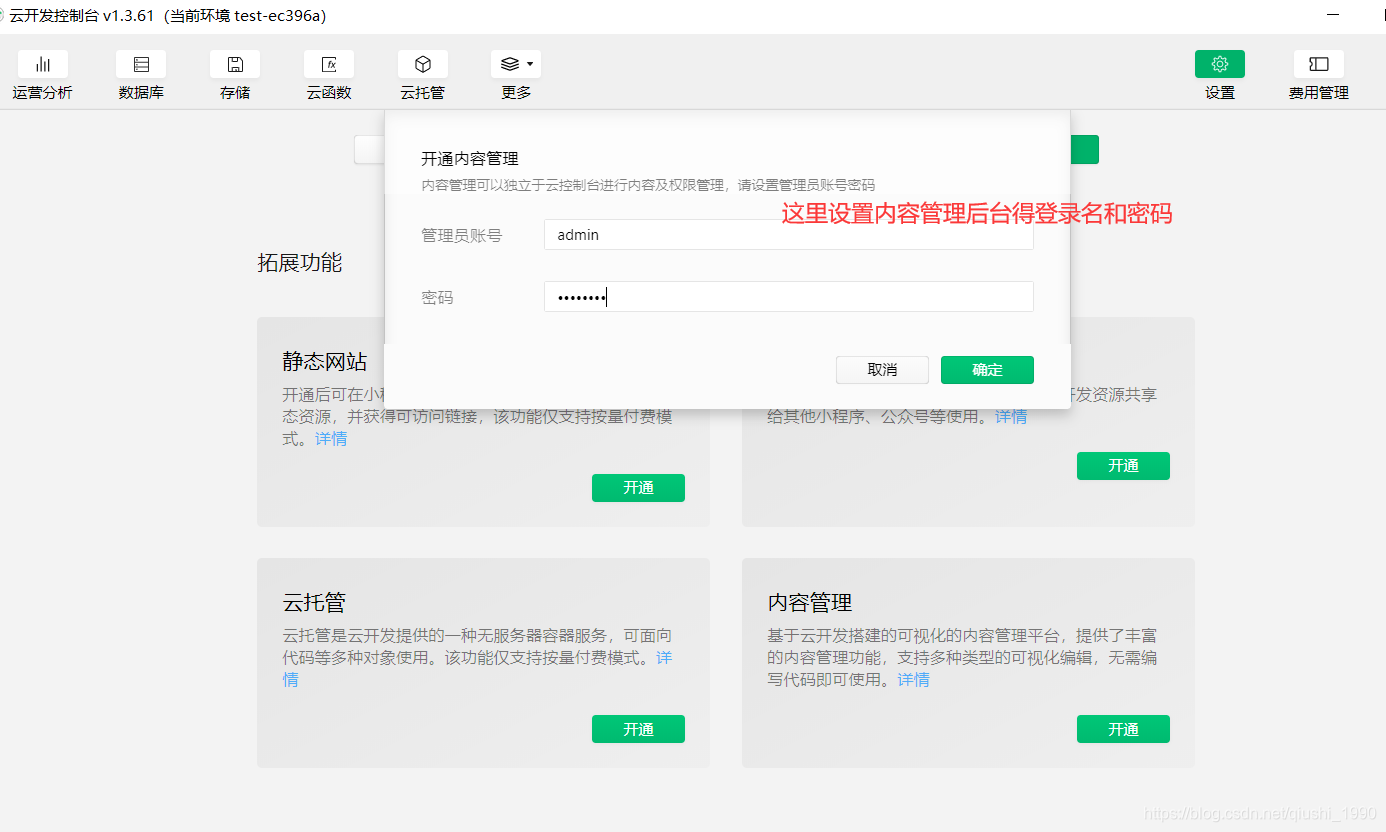
然后我们需要设置登录文本管理工作后台得账号和密码,然后点击确定即可

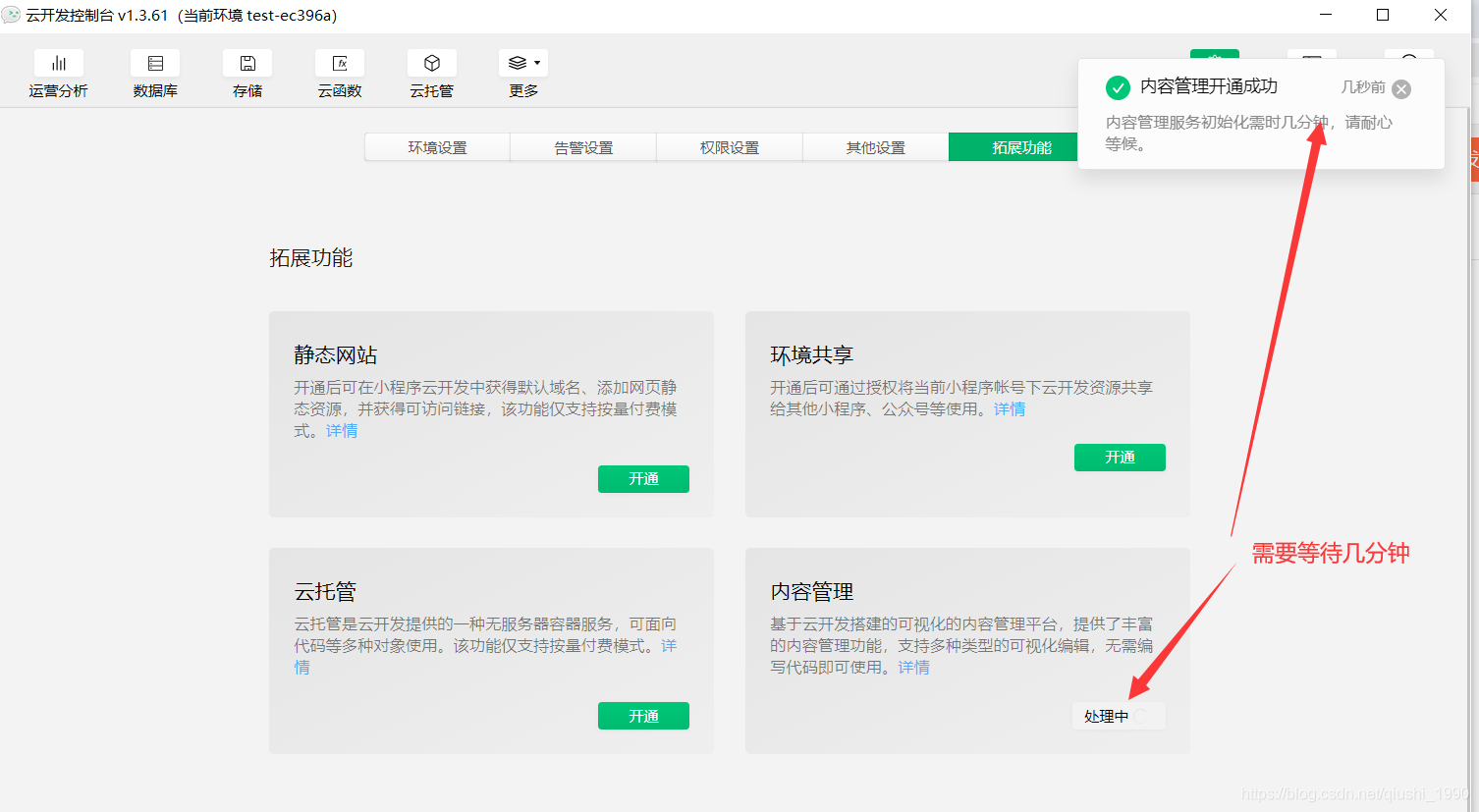
然后我们就等待文本管理工作机能得启用了,需要等几分钟。

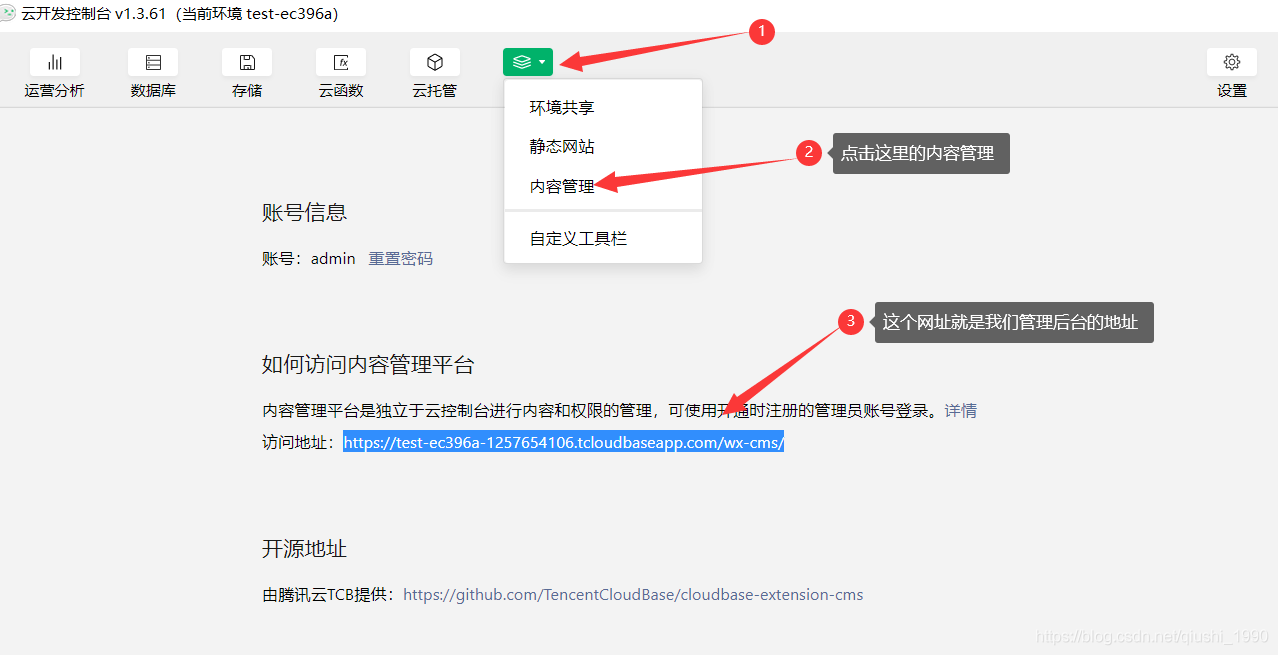
启用成功以后,我们就可以通过下面这个地址步入管理工作后台了。

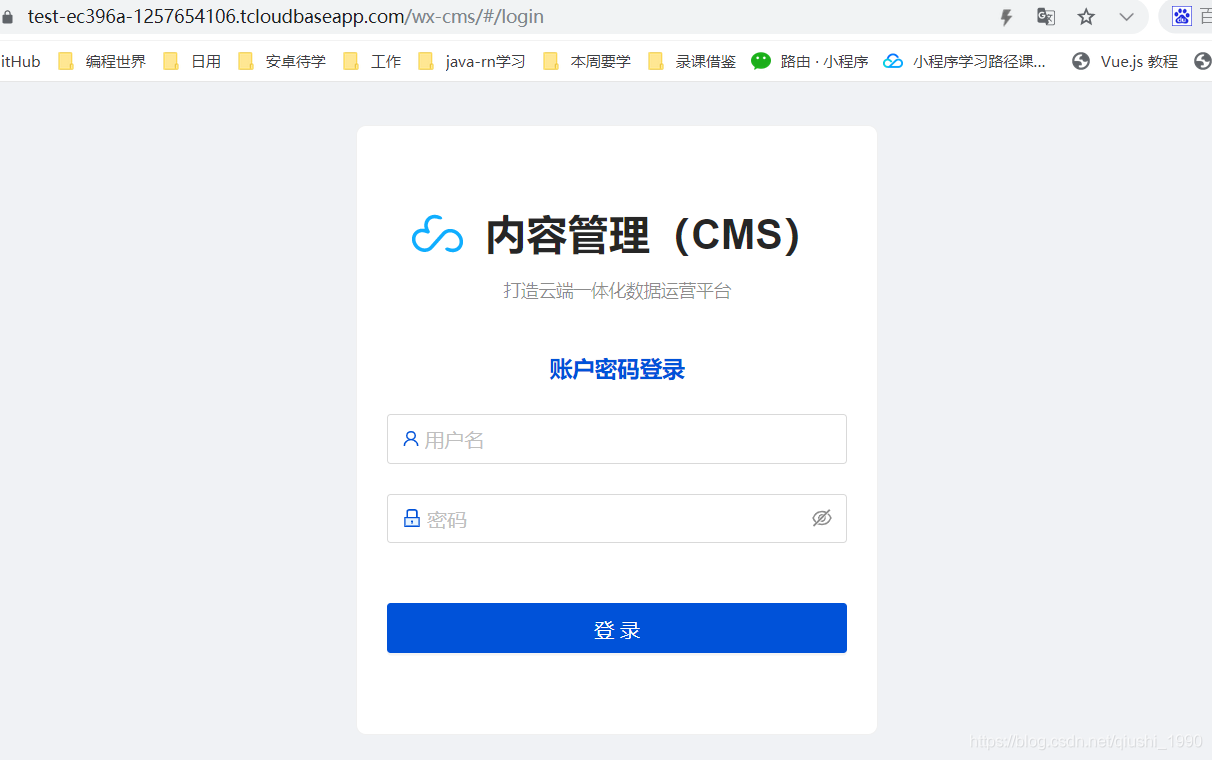
上面启用好以后,就可以通过后台地址登录管理工作后台了。如下

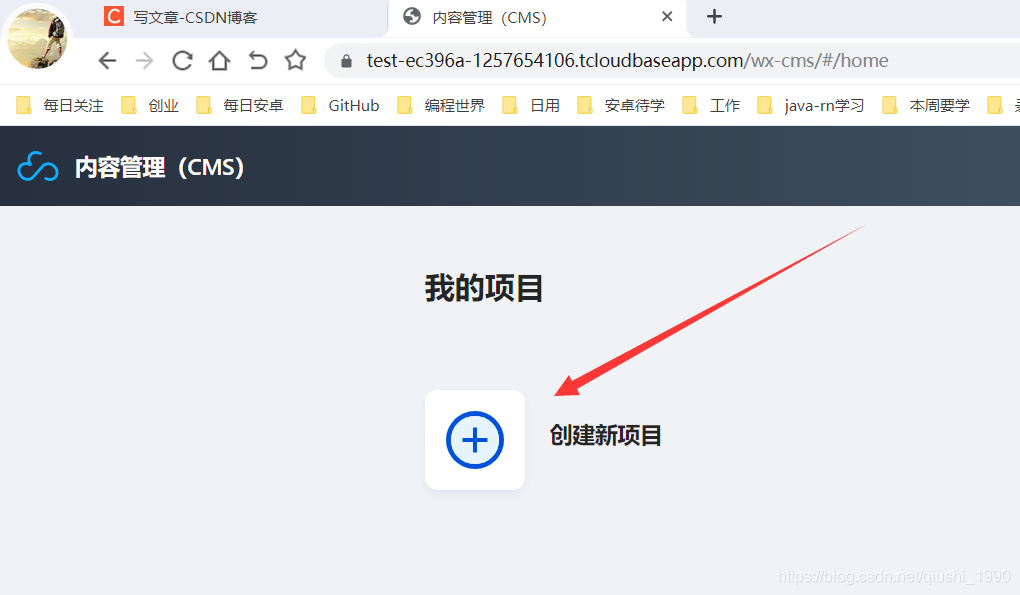
第一次登录,我们还需要创建一个项目

自己输入项目名和项目id即可

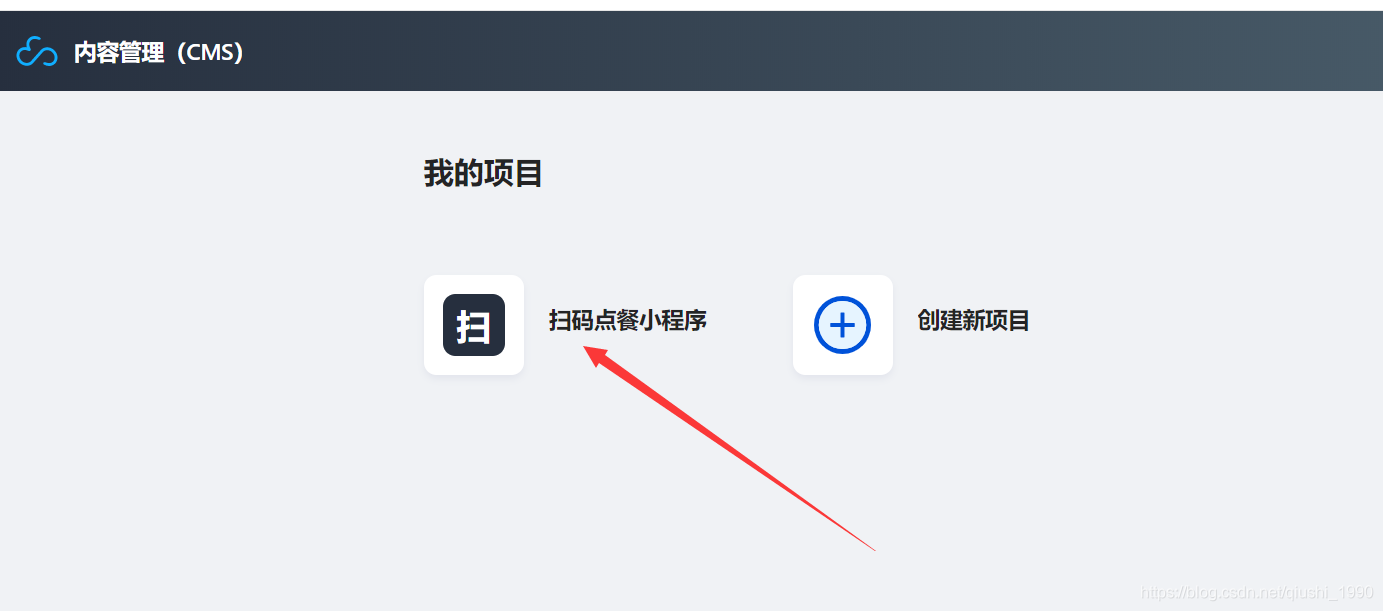
然后点击步入刚刚创建的项目

到这里我们的cmd可视化页面管理工作后台就创建好了,下面教我们如何导入数据。

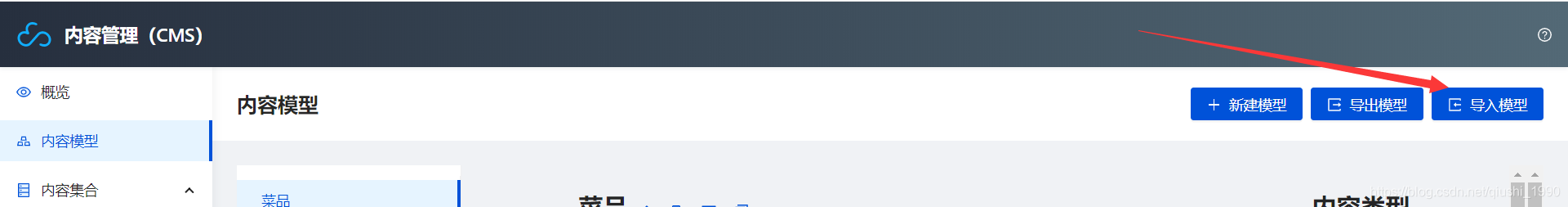
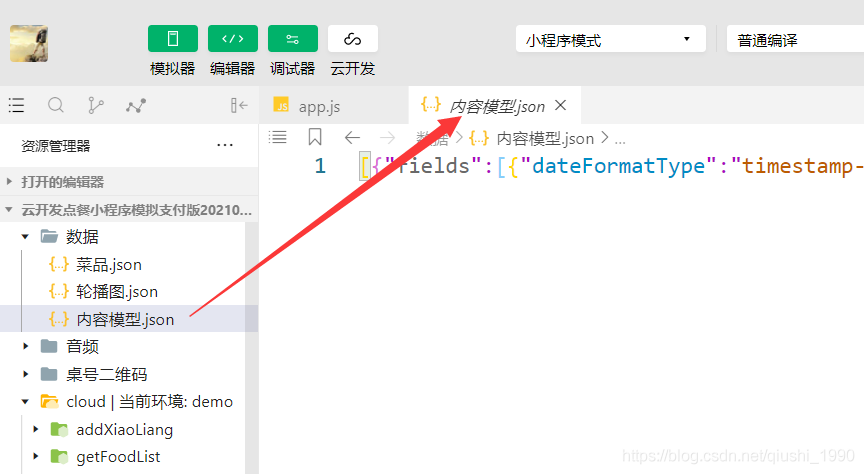
把我为我们提前准备好的文本模型.json文件导入即可

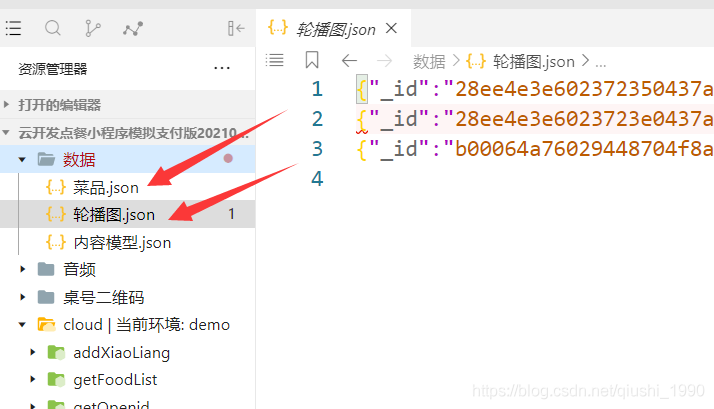
导入完以后,可以看到多了下列两个表


数据我已经为我们准备好了,我们只需要按照我视频里的步骤把这两个数据导入到对应的表里即可。
菜品导入成功如下

轮播图导入成功如下

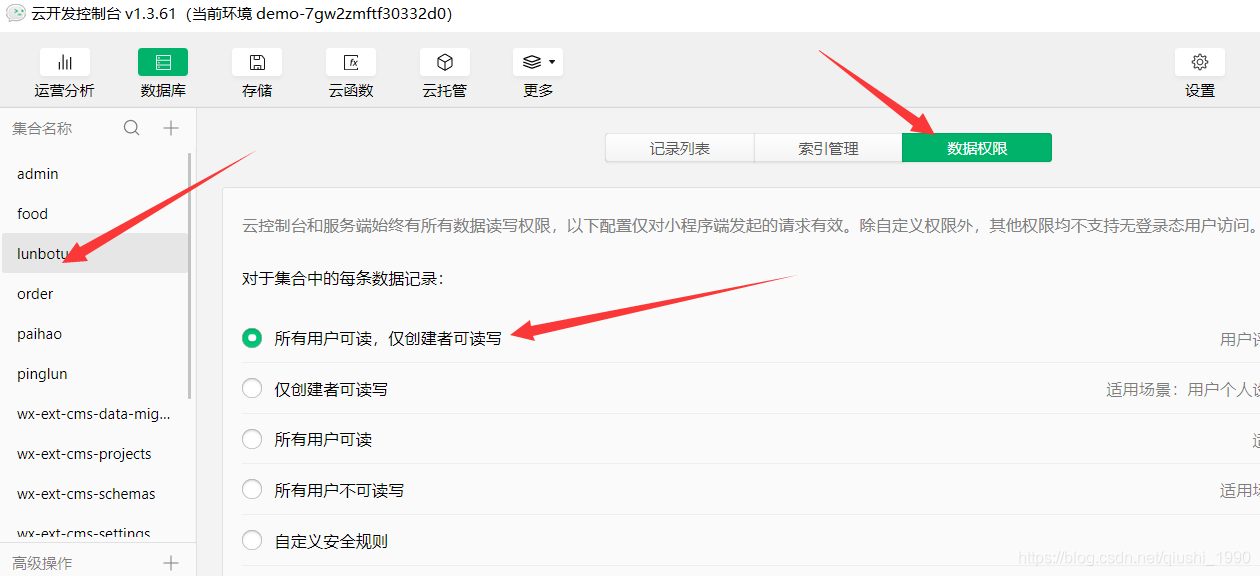
把lunbotu这个表的权限改为所有用户可读,仅创建者可读写。

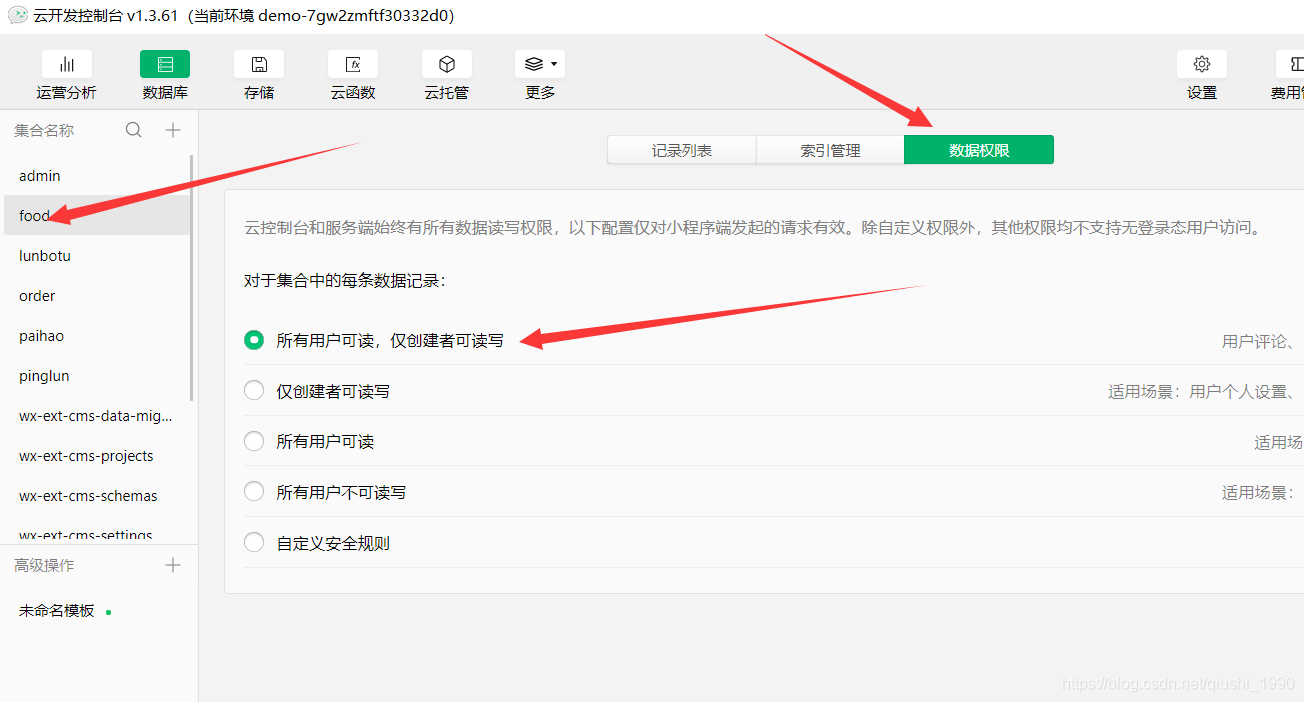
把food这个表的权限改为 所有用户可读,仅创建者可读写。

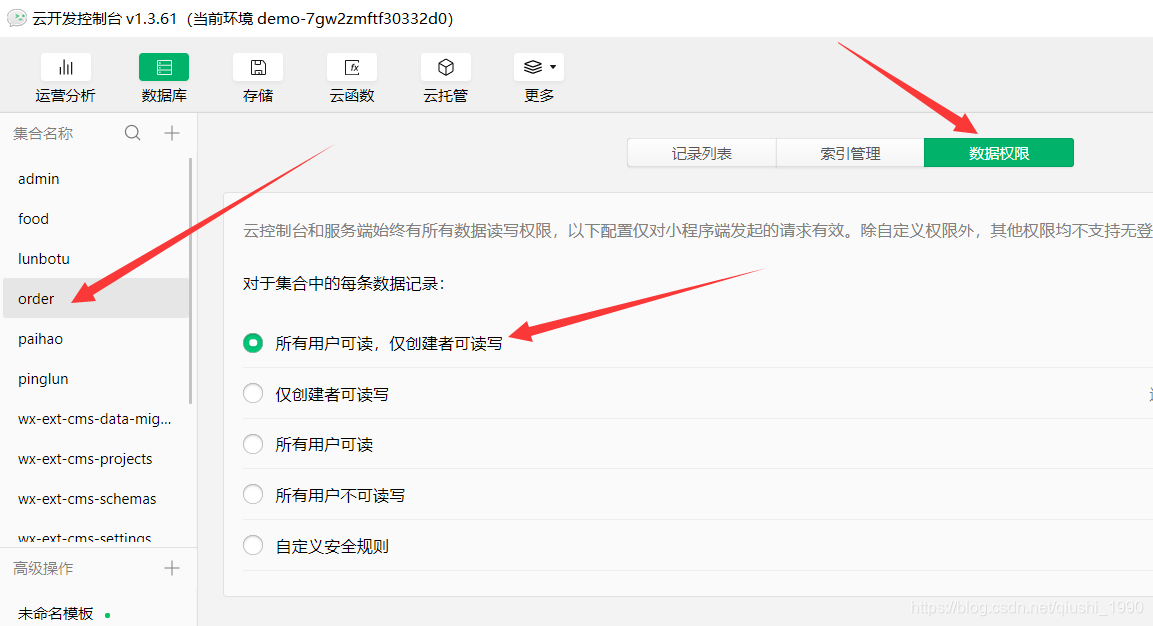
把order这个表的权限改为所有用户可读,仅创建者可读写。

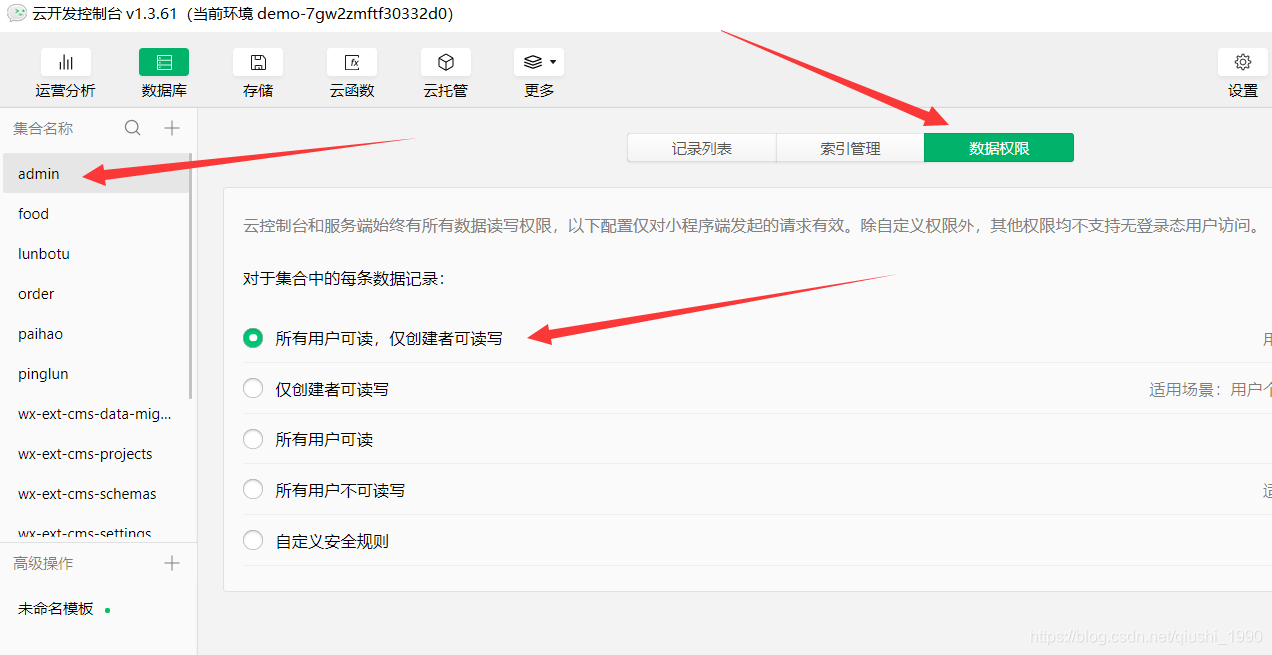
把admin这个表的权限改为所有用户可读,仅创建者可读写。

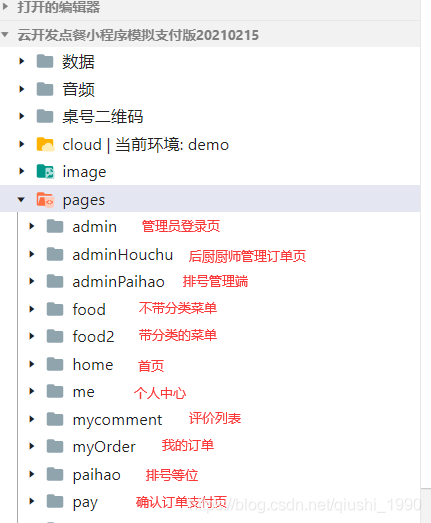
首先来给我们说下pages里的每个页面

cloud云表达式如下

我会在视频里把每个页面的代码快速大致的给我们讲解下。这节可以作为选看,后面会手把手的教我们写这款属于自己的点菜小流程。
http://www.bilibili.com/video/BV1Sb4y197ee/
![时事焦点-[扫码订餐小程序]2-1,进入云开发控制台开通内容管理(CMS) 时事焦点-[扫码订餐小程序]2-1,进入云开发控制台开通内容管理(CMS)](http://51ac.top/zb_users/theme/Blogs/image/logo.png)

发表评论