共相
"蜜蜂呀嘿,蜜蜂呀呼,蜜蜂呀哈" 坚信前段时间好些人的贴文或是抖音都被类似于音频伏毛屏!

类似于的效用最先是在2020年末,那个时候我们应该还都提过,基本上所有的人都因为禽流感其原因不得不圣戈当斯区办公设备!
工作总之有赖于开会讨论了,这两点歪轮盾和中国很像,国内他们一般用qq或是钉钉来个流媒体全会!歪轮盾也会时常建站上全会,但是他们用的最多的是zoom这个应用软件。时常的新浪网Montemboeuf让人很烦闷,为何呢?原先整天办公设备就不必洗脸了,但是为了开流媒体全会还得去专门针对洗体形!
so,两个源自白俄罗斯流程猿就想了两个绝招嘲讽呵呵他的同僚。他如前所述 first-order-model 做了两个叫作Avatarify 的应用软件,因此放到了在世界上做大的女同性恋婚恋中文网站github上。First Order Motion Model for Image Animation 单纯而言就是把两张相片变为静态的。Avatarify ,看上去很熟识的英文名字,你的确母汤氏第一部叫变形金刚的影片!之后流程猿老赵又如前所述Avatarify 做了两个苹果公司app,在网路上刮起了吗摇曳生姿嘿闪电,但是在开卖appstore7李珊珊在大中华区就被停售了,其原因未确定。
上看呵呵 First Order Motion Model上的相片动画影片结论

First Order Motion Model上的swap face结论

看完以后约莫能知道为何被停售了!如果东西能被平凡人就行了采用,那么他们的眼神甚至姿势都能被自己模拟来,只要他有两张你的照片!所以说人脸不是绝对安全,什么都可以被模拟!这两天的315晚会不知道我们看没有看,好些商家都在非法收集的脸部信息!
上面他们提到的库都是python的,app实现这样的功能都是把相片或是音频传输给服务器,然后服务器处理文件。
浏览器环境人脸
他们今天要在浏览器环境下面实现两个单纯的人脸,他们会用到Tracking.js ,这是两个独立的JavaScript库,用于跟踪从相机或是相片实时收到的数据。跟踪的数据既可以是颜色,也可以是人,也就是说他们可以通过检测到某特定颜色,或是检测两个人体/脸的出现与移动,来触发JavaScript 事件。
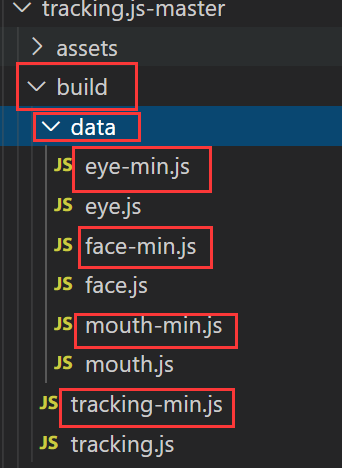
trankingjs下载
他们需要先点击后面的标签下载trankingjs

trankingjs采用-识别相片
引入 tracking-min.js人脸库
引入face-min.js,eye-min.js,mouth-min.js 脸部,眼睛,嘴巴等模型文件
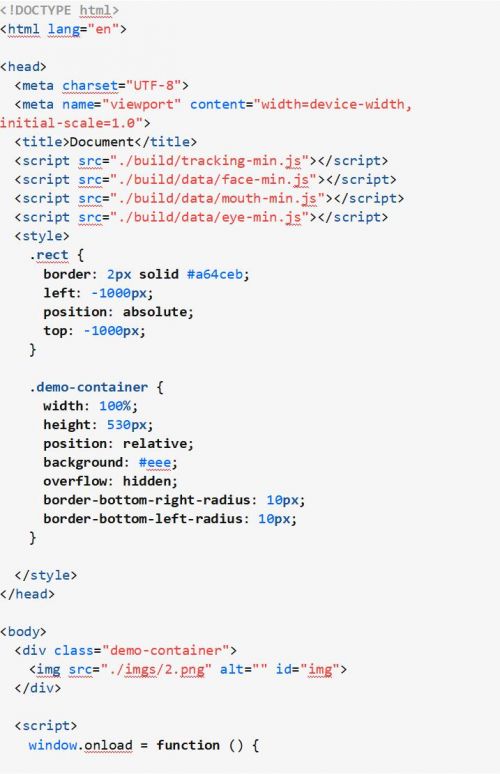
创建html文件,内容如下


tml和css比较单纯,这里他们主要上看js代码。
注意js代码必须一定要写在window.onload 回调函数里面,否者获取不到相片的数据,就没有办法对相片进行识别。
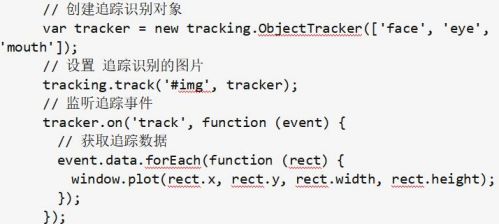
创建识别对象

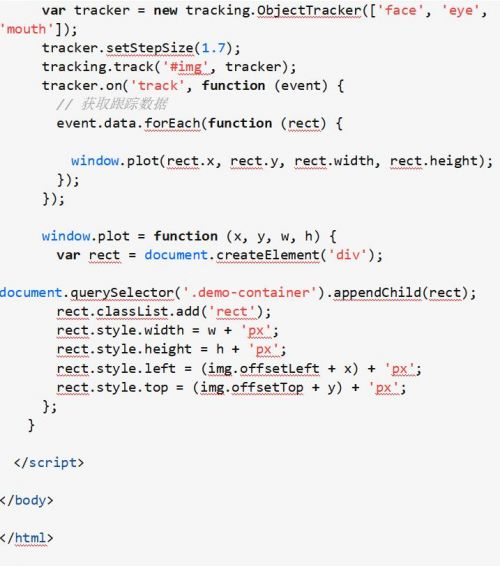
获取的event.data是两个数组 ,数组存放识别处理出来的脸部数据,数据结构如下
{width: 61, height: 61, x: 244, y: 125}
x和y是识别出来元素的坐标,width和height是识别出来元素的宽度
处理识别结论
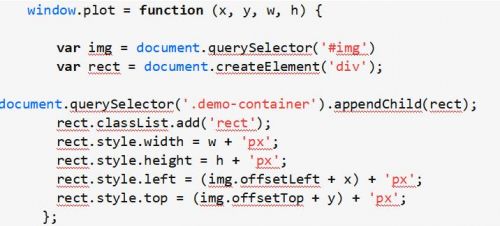
接下来他们只要需要把得到的结论标记到相片的对应的位置即可,通过plot函数创建两个div,给定对应的坐标和宽高

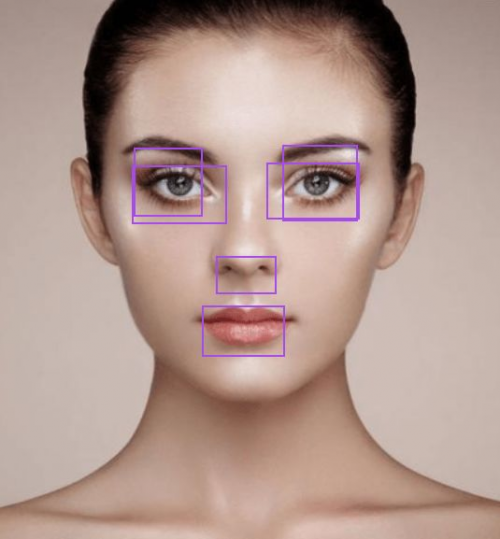
然后就会看到这样的结论,会识别出照片的眼睛、鼻子、嘴巴

trankingjs采用-识别摄像头数据
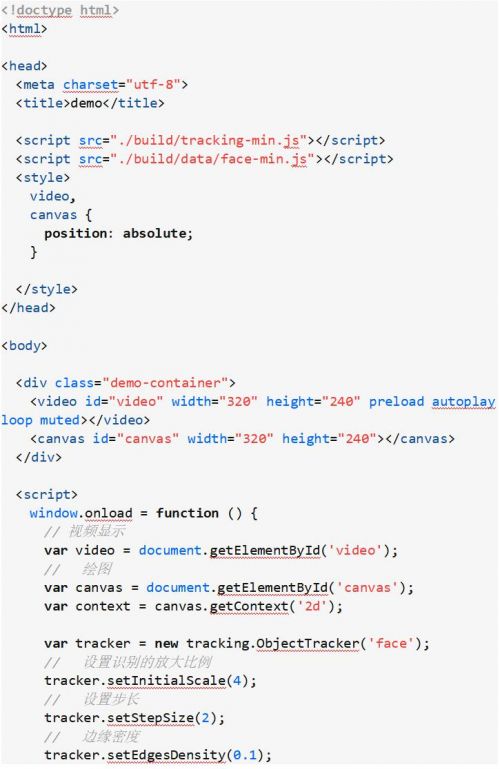
创建html文件,写入如下代码


核心js代码解释如下
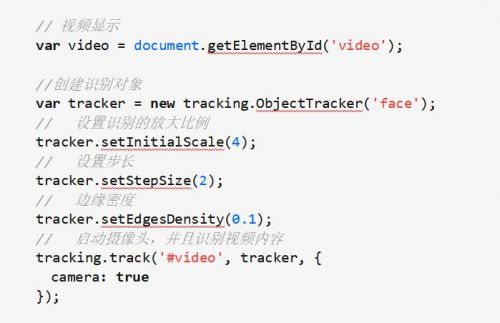
创建识别对象
创建识别对象因此启用摄像头,将摄像头内容输出到video标签上

注意:这里的识别放大比例,步长,边缘密度等值可以根据摄像头距离物体远近自己调整。
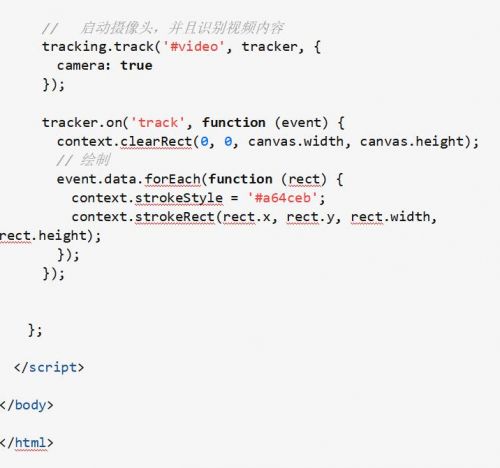
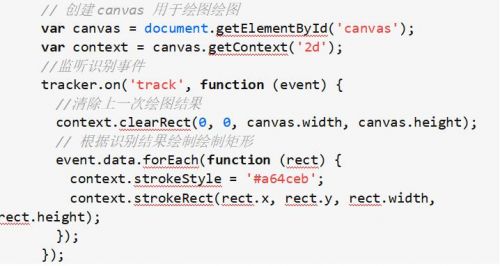
处理识别结论

然后启动起来,浏览器会提示是否允许开启摄像头!点击允许,就会看到你英俊潇洒(沉鱼落雁)的脸庞!

最后
前段时间刚好也有同学再问怎么在前端通过摄像头获取用户的头像,用本文的内容刚好可以来了解呵呵前端浏览器环境下怎么识自己脸,用本文的内容做两个人脸登录也是可以的!
更多关于前端培训的问题,欢迎咨询千锋教育新浪网名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。
注:本文部分文字和相片来源于网络,如有侵权,请联系删除。版权归原作者所有!


发表评论